CSS代码样式
在后台主题设置[自定义CSS样式]添加下面CSS代码:
/*常-用-语样式*/
.wiiuii-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.wiiuii-words-li:hover{background:var(--float-btn-bg)}JS代码
在后台主题设置[自定义CSS样式]添加下面CSS代码:
/*常-用-语样式*/
.wiiuii-words-li{margin:5px auto;padding:5px;background:var(--body-bg-color);border-radius:var(--main-radius)}
.wiiuii-words-li:hover{background:var(--float-btn-bg)}PHP代码
第一步:在“../zibll/template/comments.php”子比主题的template目录下“comments.php”文件合适位置添加下面代码,如下图:
// 常-用-语函数
if (_pz('comment_words', true)) {
echo zib_get_input_expand_but('wiui_words');
}![图片[1]-子比主题添加文章评论常用语功能](https://cdn.4nk.cn/wp-content/uploads/2023/05/20230524232743hPVAA797305.png)
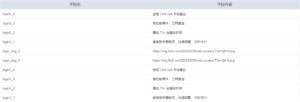
第二步:在“../zibll/inc/functions/functions.php”子比主题的template目录下“functions.php”文件合适位置添加下面代码:
// 常-用-语函数
if ('wiui_words' == $type) {
$but = '<a class="but btn-input-expand mr6" href="javascript:;"><i class="fa fa-fw fa-comment-o"></i><span class="hide-sm">常用语</span></a>';
// 下面是自定义常用语,自己自定义喜欢常用语,最后不超过10条
$wiiuii_words_args = array('谢谢博主分享!', '博主NB,666', '感谢楼主分享!', '感谢大佬分享!', '教程很好用,谢谢!');
foreach ($wiiuii_words_args as $wiiuii_word) {
$wiui_word_index++;
$wiui_words .= '<li class="wiiuii-words-li"><b>' . $wiui_word_index . '、</b><span>' .$wiiuii_word . '</span>' . '</li>';
}
$dropdown = '<div class="dropdown-code">';
$dropdown .= '<span>请选择评论常用语:</span>';
$dropdown .= '<ul>';
$dropdown .= $wiui_words;
$dropdown .= '</ul>';
$dropdown .= '</div>';
}![图片[2]-子比主题添加文章评论常用语功能](https://cdn.4nk.cn/wp-content/uploads/2023/05/20230524232806Q28995732-1024x506.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。本站提供的资源,都来自网络,版权争议与本站无关,所有内容及软件的文章仅限用于学习和研究目的。不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负,我们不保证内容的长久可用性,通过使用本站内容随之而来的风险与本站无关,您必须在下载后的24个小时之内,从您的电脑/手机中彻底删除上述内容。侵权投诉请致信E-mail:2307142484@qq.com
THE END
















暂无评论内容